Programming/JavaScript
[JavaScript] Array 메소드 - map()
psychoria
2023. 3. 19. 15:01
반응형
자바스크립트를 하는 사람이라면 map()은 꼭 알아야 하는 메소드 중 하나입니다.
map() 메서드는 원래 배열의 각 요소에 주어진 함수를 적용하여 새 배열을 만드는 자바스크립트의 내장 배열 메서드 입니다. map() 메서드는 원래 배열을 수정하지 않습니다.
array.map(function(currentValue, index, arr), thisValue)map()메소드 사용 시 다음의 2개의 파라미터를 적용 시켜야 합니다.
- function: 배열의 각 요소에 적용할 함수입니다.
currentValue: 처리 중인 현재 요소의 값
index: 처리 중인 현재 요소의 값
arr: map() 메서드가 호출된 원래 배열
- thisValue: 선택 사항으로 함수를 실행할 때 이 값으로 전달할 값입니다.
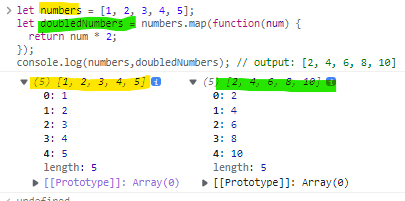
예제) 숫자 배열의 각 숫자에 2를 곱하는 함수를 적용하여 doubleNumbers라는 새로운 배열을 만들었습니다. map()메서드가 이 함수를 숫자 배열의 각 요소에 적용하고 새 배열을 반환한 것을 확인할 수 있습니다.
let numbers = [1, 2, 3, 4, 5];
let doubledNumbers = numbers.map(function(num) {
return num * 2;
});
console.log(doubledNumbers); // output: [2, 4, 6, 8, 10]
모던 자바스크립트를 통해 arrow 함수를 사용하여 코드를 다음과 같이 간략화 할 수 있습니다.
let numbers = [1, 2, 3, 4, 5];
let doubledNumbers = numbers.map(num => num * 2);
console.log(doubledNumbers); // output: [2, 4, 6, 8, 10]map() 메서드는 기존 배열의 각 요소에 함수를 적용하여 새 배열을 만듭니다. 이 방법은 데이터를 한 형식에서 다른 형식으로 변환해야 할 때 유용합니다. 따라서, map() 메서드의 익숙해지면 자바스크립트에서 보다 효율적이고 표현력 있는 코드를 작성할 수 있습니다.
반응형