HACS를 설치한 이후에는 쉽게 테마 적용이 가능합니다.
먼저 HACS의 설치는 아래 링크를 참조해서 진행하면 됩니다.
2020/03/17 - [IT/IoT] - [HA] HACS (Home Assistant Community Store) 설치
[HA] HACS (Home Assistant Community Store) 설치
HA의 다양한 테마와 플러그인을 위한 HACS(Home Assistant Community Store)가 있습니다. 다양한 커스텀 카드나 테마를 편리하게 설치할 수 있게 해줍니다. HACS를 설치하는 방법을 살펴보도록 하겠습니다. 설치를..
psychoria.tistory.com
테마를 적용하기 위해 configuration.yaml 파일을 수정해야 합니다.
sudo nano /data/homeassistant/config/configuration.yaml아래와 같은 내용을 작성합니다.
frontend:
themes: !include_dir_merge_named themes보통 frontend: 부분은 이미 존재하기 때문에 아래의 themes 부분만 추가하면 됩니다.
themes를 추가할 때는 2칸의 공백을 추가해서 적용해야 합니다.
적용한 이후에 HA 컨테이너를 재시작합니다.
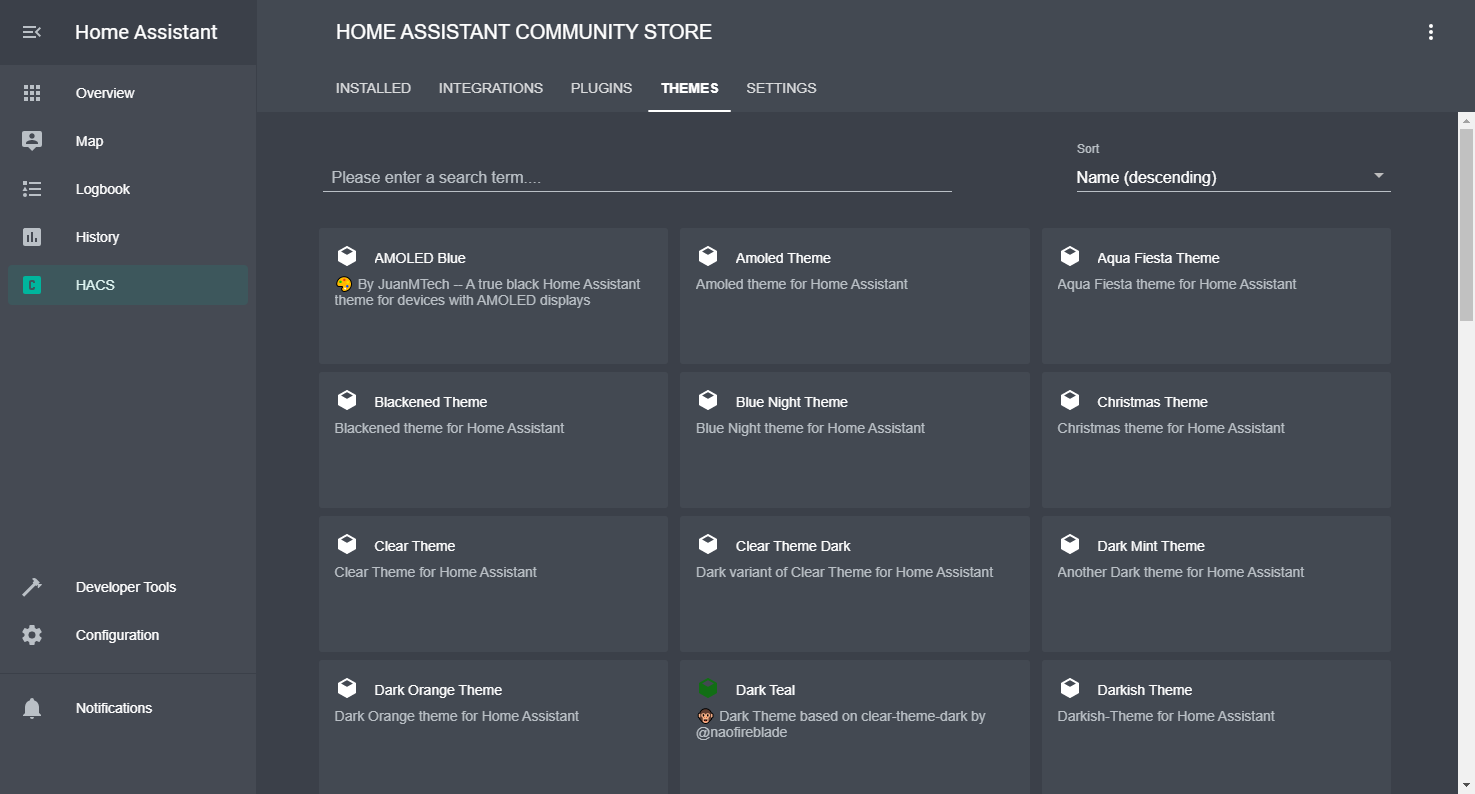
sudo docker restart home-assistantHACS 메뉴를 선택한 후 THEMES에서 원하는 테마를 선택합니다.

원하는 테마를 선택하고 설치하면 됩니다.
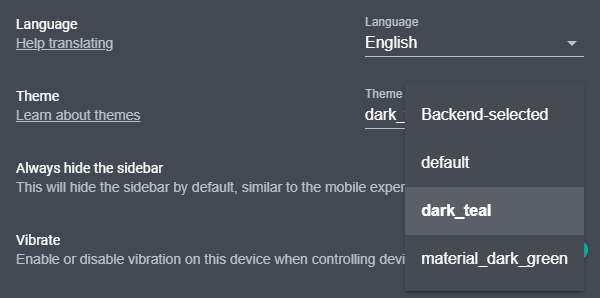
설치한 이후 좌측 하단의 계정 정보를 클릭하면 Theme 메뉴에 해당 테마가 보입니다.

설치한 Theme을 선택하면 간단하게 적용됩니다.
다만 이렇게 설정하면 다른 환경에서 로그인하는 경우 반영이 되지 않습니다.
이럴 때는 자동화 코드를 추가해주면 됩니다.
sudo nano /data/homeassistant/config/automations.yaml다음과 같은 자동화 코드를 추가합니다.
- alias: 'Set theme at startup'
trigger:
platform: homeassistant
event: start
action:
service: frontend.set_theme
data:
name: material_dark_green가장 하단의 name 부분에는 material_dark_green 대신 원하는 테마의 이름을 입력하면 됩니다.
계정 정보의 설치된 테마 리스트에서 선택하면 됩니다.
sudo docker restart home-assistant재시작을 하면 모든 환경에서 변경된 테마를 확인할 수 있게 됩니다.
'IT > IoT' 카테고리의 다른 글
| [HA] Zigbee2mqtt에서 OTA를 통한 펌웨어 업데이트 방법 (0) | 2020.06.10 |
|---|---|
| [HA] Home Assistant의 Picture Elements Card 활용 (0) | 2020.04.29 |
| [HA] HACS (Home Assistant Community Store) 설치 (0) | 2020.03.17 |
| [HA] Lovelace UI 기초 (0) | 2020.02.29 |
| [HA] Grafana를 통한 센서 값(InfluxDB) 그래프 그리기 (0) | 2019.12.06 |



