Snapdrop은 웹 브라우저를 통해 기기 간 파일을 공유할 수 있도록 해주는 서비스입니다.
애플의 AirDrop에 영감을 받아서 제작되었다고 합니다.
아래 링크는 Snapdrop의 공식 Git 저장소입니다.
RobinLinus/snapdrop: A Progressive Web App for local file sharing (github.com)
RobinLinus/snapdrop
A Progressive Web App for local file sharing . Contribute to RobinLinus/snapdrop development by creating an account on GitHub.
github.com
Snapdrop을 도커로 설치하는 방법을 알아보겠습니다.
먼저 설정 파일이 저장될 디렉터리를 생성합니다.
sudo mkdir -p /data/snapdrop/config원하는 경로에 설정 관련 디렉터리를 생성하면 됩니다.
다음으로 아래 명령어로 컨테이너를 실행합니다.
sudo docker run -d \
--name=snapdrop \
-e PUID=$UID \
-e PGID=$(id -g $USER) \
-e TZ=Asia/Seoul \
-p 80:80 \
-p 443:443 \
-v /data/snapdrop/config:/config \
--restart unless-stopped \
ghcr.io/linuxserver/snapdrop80 포트와 443 포트는 이미 사용되고 있을 수도 있기 때문에 원하는 포트로 변경하면 됩니다.
아래와 같이 앞부분의 포트를 변경하면 됩니다.
-p 8484:80 \
-p 18443:443 \사용되지 않는 포트들 중에서 선택해서 입력하면 됩니다.
Snapdrop은 별도의 로그인 절차 등이 없기 때문에 내부의 로컬 환경에서만 사용하는 것을 추천합니다.
다만 내부의 IP를 통해 연결하는 경우 장치들이 정상적으로 검색되지 않는 문제가 있습니다.
이 문제를 해결하려면 아래 명령어를 추가로 입력해야 합니다.
sudo docker exec snapdrop cp /app/snapdrop/server/index.js /app/snapdrop/server/index.js_baksudo docker exec snapdrop sed -i 's/peer.ip/0/g' /app/snapdrop/server/index.jssudo docker exec snapdrop sed -i 's/sender.ip/0/g' /app/snapdrop/server/index.js아래 링크를 참조해서 index.js 파일을 위와 같이 수정합니다.
Partially working under local network. · Issue #159 · RobinLinus/snapdrop (github.com)
Partially working under local network. · Issue #159 · RobinLinus/snapdrop
I have a computer which uses hostapd to host a Wi-Fi to Wi-Fi hotspot (in this way the computer is like a router). Also on this computer (192.168.12.1), I use docker to deploy the snapdrop server. ...
github.com
마지막으로 컨테이너를 재시작합니다.
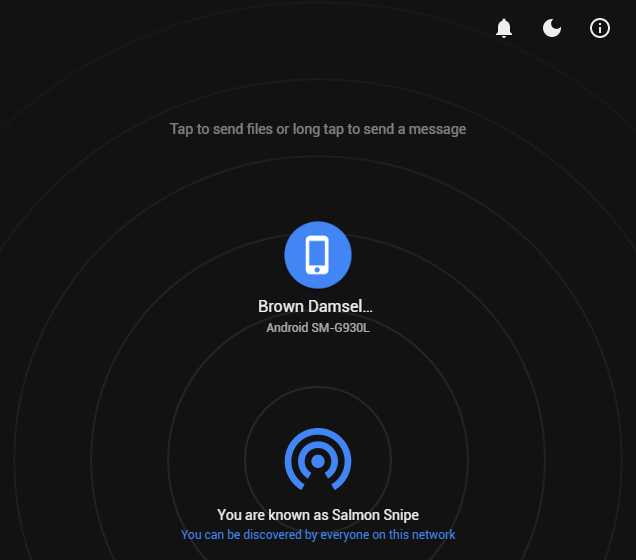
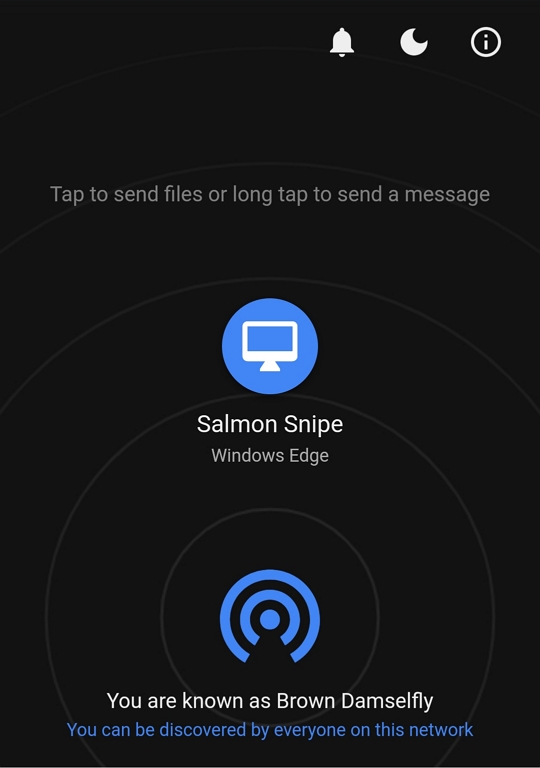
sudo docker restart snapdrop이제 다시 웹페이지에 접속하면 다음과 같이 표시됩니다.

현재 클라이언트의 ID는 아래의 You are known as 뒤의 단어입니다.
현재 클라이언트 외에 안드로이드 기기가 한 개 더 접속한 것을 확인할 수 있습니다.

클라이언트 1의 ID인 Salmon Snipe가 보입니다.
그리고 클라이언트 1에서 보이던 Brown Damselfly가 클라이언트 2의 ID인 것을 볼 수 있습니다.
화면에 보이는 클라이언트를 선택해서 파일을 보내면 됩니다.

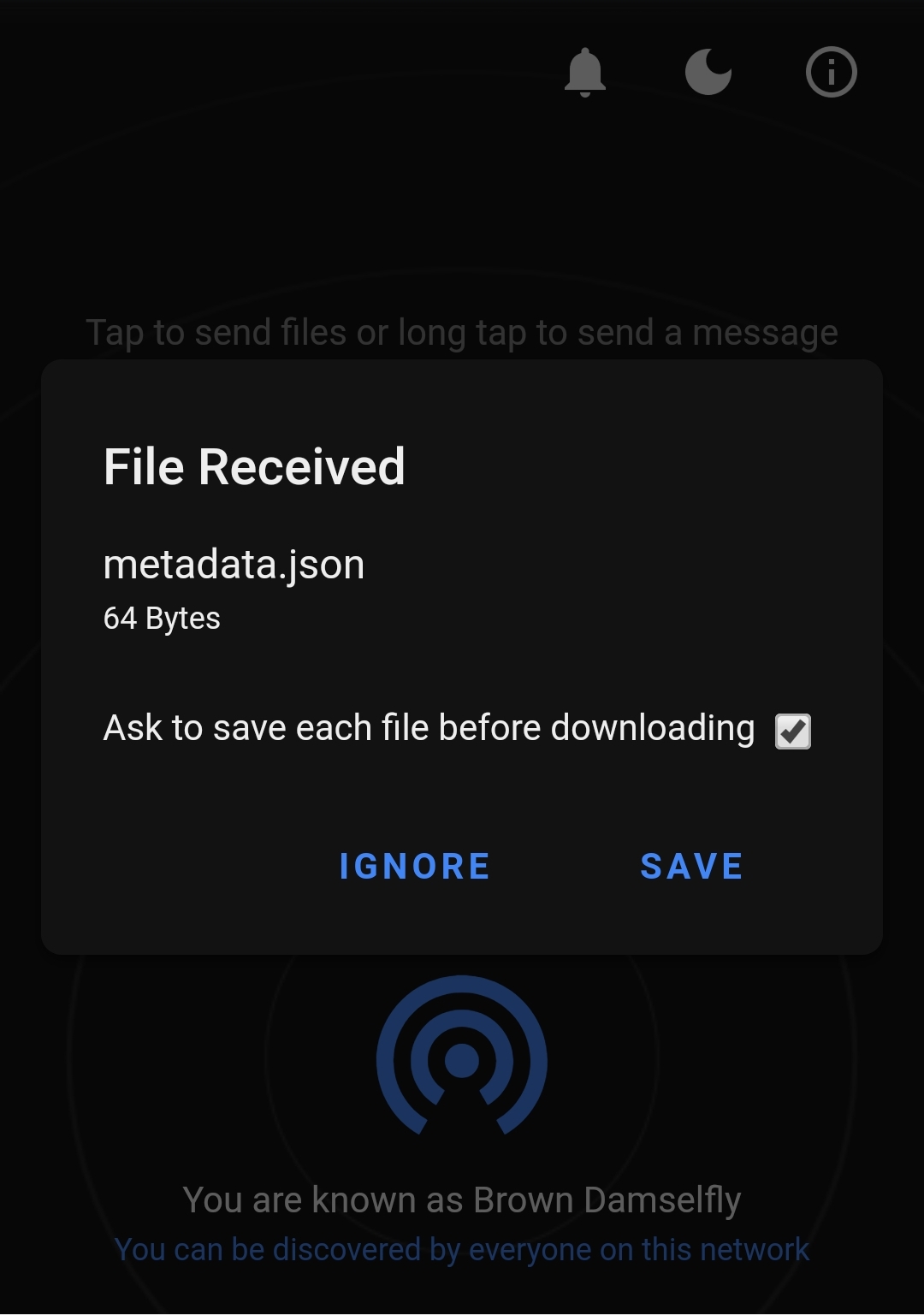
파일을 전송하면 받는 쪽에서 위와 같이 파일을 받을 것인지 물어보는 화면이 표시됩니다.
화면의 SAVE 버튼을 누르면 파일을 저장할 수 있습니다.
마우스 오른쪽(모바일 기기에는 롱 탭)을 누르면 간단한 메시지를 전송할 수도 있습니다.
Snapdrop을 활용하면 로컬 환경에서 파일을 쉽게 주고 받을 수 있습니다.
'IT > NAS' 카테고리의 다른 글
| [자작NAS] 우분투 서버에 Docker로 rclone 설치 및 구글 드라이브 연동 (0) | 2022.02.08 |
|---|---|
| [자작NAS] 우분투 서버에 Docker로 rclone 설치 및 구글 드라이브 암호화 연동 (0) | 2021.12.14 |
| [자작NAS] 우분투 서버에 Docker로 Snipe-IT 설치 (4) | 2020.08.17 |
| [자작NAS] 우분투 서버에 Docker로 WireGuard 설치 (0) | 2020.07.31 |
| [자작NAS] 우분투 서버에 Docker로 NextCloud 설치 (0) | 2020.07.19 |



