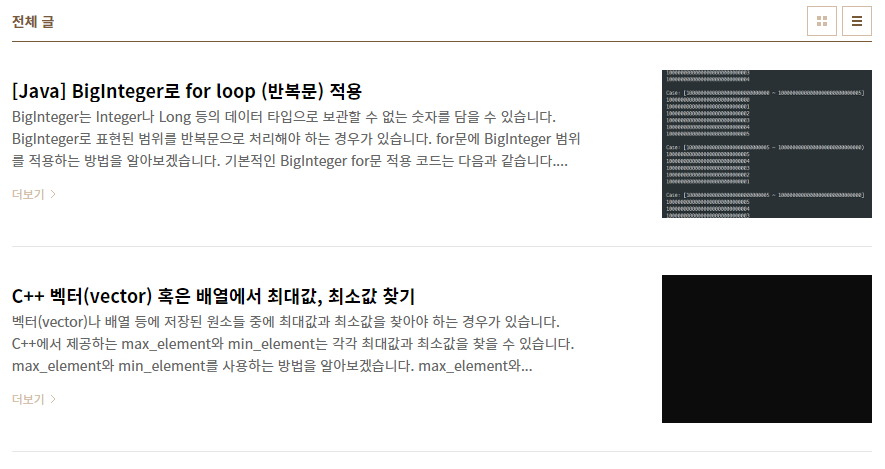
티스토리 글 목록 사이에 애드센스 인피드 광고를 추가할 수 있습니다.

글 목록 사이에 인피드 광고를 추가하면 목록과 잘 어울리는 광고가 추가됩니다.
티스토리 글 목록 사이에 애드센스 광고를 추가하는 방법을 알아보겠습니다.
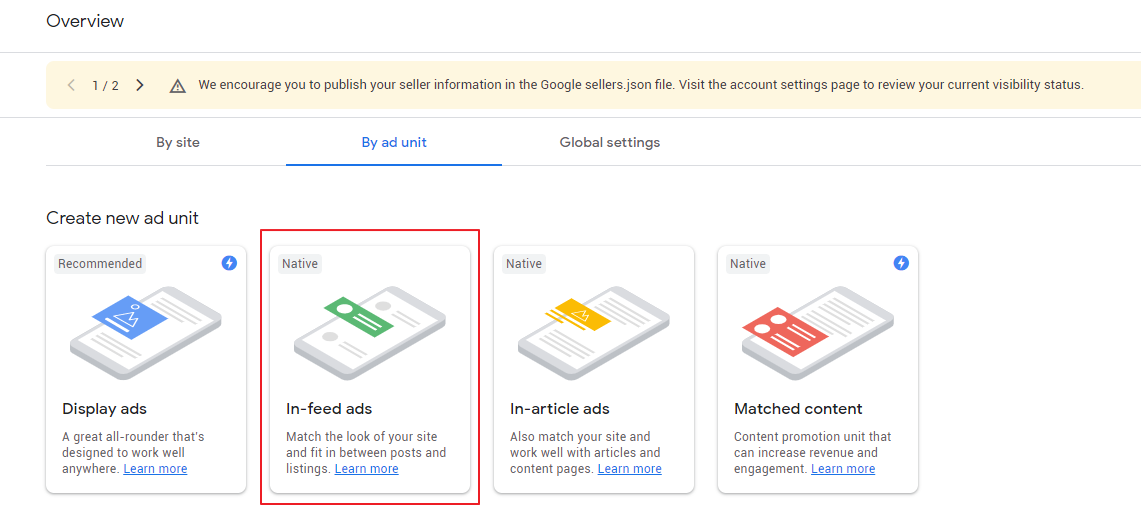
인피드 광고는 애드센스 메뉴에서 생성할 수 있습니다.

먼저 광고 단위에서 인피드 광고를 선택합니다.

먼저 URL에 애드센스 반영을 원하는 블로그나 사이트 주소를 입력합니다.
그리고 Desktop이나 모바일 중 원하는 환경을 선택하면 됩니다.

광고가 어떻게 출력될지 표시가 됩니다.
화면 하단의 Next 버튼을 눌러서 넘어가면 됩니다.

광고를 구분할 이름을 입력하고 추가로 원하는 설정을 적용하면 됩니다.

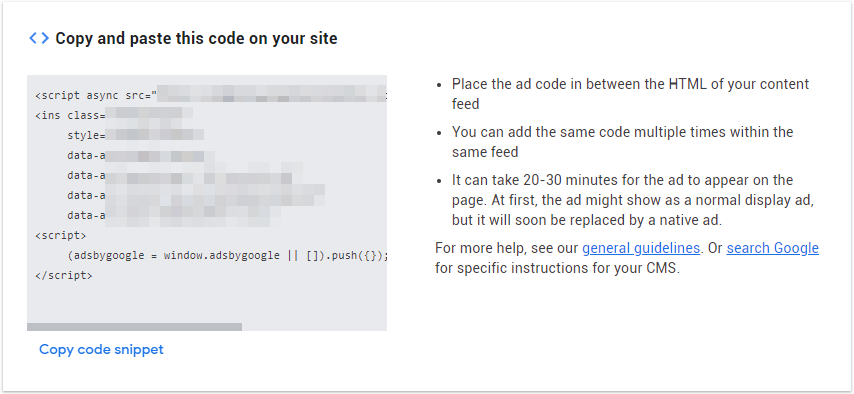
생성된 코드를 메모장 등에 저장해놓습니다.
그리고 티스토리 블로그 관리 메뉴에서 스킨 편집을 눌러서 HTML 코드를 수정합니다.
먼저 <head>와 </head> 사이에 다음과 같은 코드를 추가합니다.
위에서 생성된 애드센스 코드의 첫 번째 <script></script> 부분과 <ins></ins> 부분을 복사하면 됩니다.
<script>
var infeed_count = 0;
var infeed_step = 3;
var infeed_code = '<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins>';
</script><head>와 </head> 사이에 다음과 같은 형태로 추가해주면 됩니다.

다음으로 <s_article_rep>을 검색합니다.
내부에 위치한 <s_index_article_rep>과 </s_index_article_rep>를 검색합니다.
</s_index_article_rep> 이후에 다음 코드를 추가합니다.
<script>
infeed_count++;
if (infeed_count % infeed_step == 0) {
document.write(infeed_code);
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>다음과 같은 형태로 추가되면 됩니다.

이것으로 설정이 완료됩니다.
해당 위치에 스크립트 코드를 추가해도 정상적으로 표시가 안되는 경우가 있습니다.
그럴 때는 </s_index_article_rep> 위의 </div>나 </a> 사이로 코드의 위치를 변경해보면 됩니다.
스크립트 코드가 정상 동작하면 다음과 같이 글 목록 사이사이에 광고가 추가됩니다.

이것으로 글 목록에 애드센스 인피드 광고 반영이 완료됩니다.
'IT > Blog Tip' 카테고리의 다른 글
| [티스토리] 네이버 서치 어드바이저에 RSS 등록 (0) | 2019.11.22 |
|---|---|
| [티스토리] Gist Github(깃허브)로 소스 코드 추가 (0) | 2018.09.19 |
| [티스토리] SyntaxHighlighter의 물음표(Question Mark) 제거 (0) | 2017.01.01 |
| [티스토리] 깔끔한 코드 적용을 위한 SyntaxHighlighter 적용 (0) | 2016.12.26 |
| [블로그로 돈벌기] 2015년 구글 애드센스 수익 결산 (2) | 2016.01.25 |



